Friday, April 14, 2017
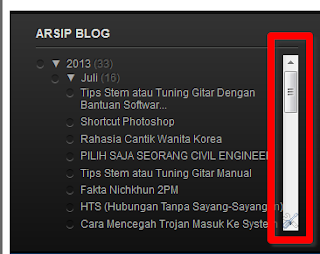
Cara Membuat Widget Archive Dengan Scroll di Blog
Cara Membuat Widget Archive Dengan Scroll di Blog
Cara Membuat Widget Archive Dengan Scroll di Blog

Berikut Cara Membuat Widget Archive Dengan Scroll di Blog :
1. Log in ke dasboard blog sobat
2.

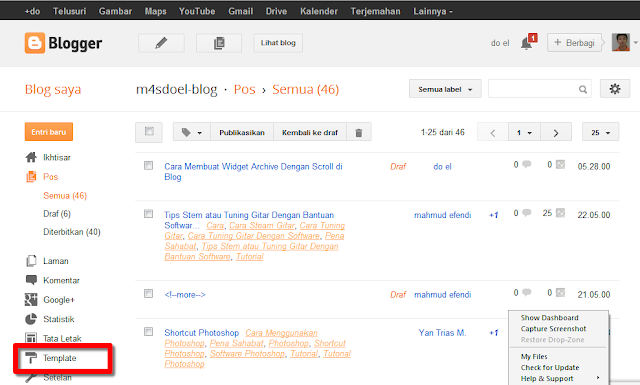
Klik Template
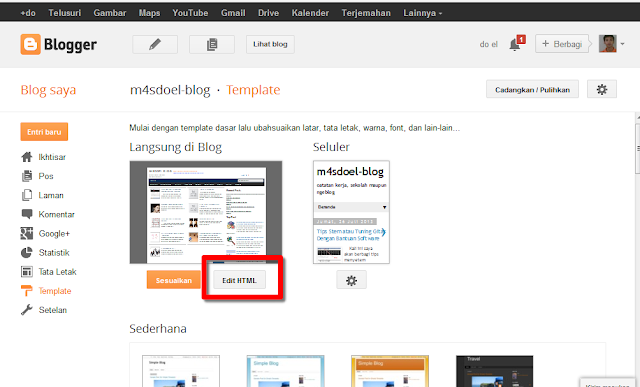
3.

4.

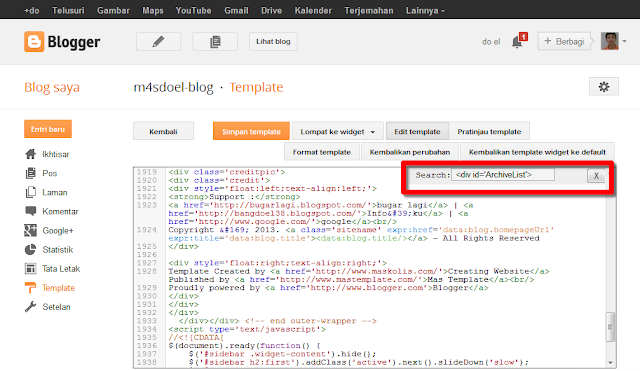
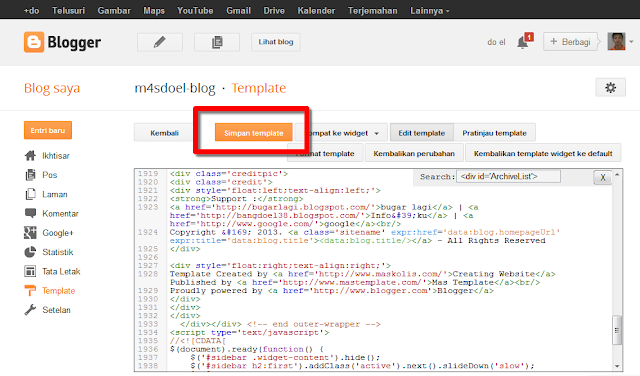
Pada Kotak HTML Klik CTRL+F ( isikan <div id=ArchiveList> )Kemudian tekan Enter dan replace dengan <div style=overflow:auto; width:ancho; height:200px;> Sehingga menjadi seperti di bawah ini :
<div class=widget-content>
<div style=overflow:auto; width:ancho; height:200px;>
<div expr_id=data:widget.instanceId + "_ArchiveList">
<b:if cond=data:style == "HIERARCHY">
<b:include data=data name=interval/>
</b:if>
<b:if cond=data:style == "FLAT">
<b:include data=data name=flat/>
</b:if>
<b:if cond=data:style == "MENU">
<b:include data=data name=menu/>
</b:if>
</div>
</div>
<b:include name=quickedit/>
</div>
Langkah terakhir adalah save template

Demikianlah Tutorial Blog Cara Membuat Widget Archive Dengan Scroll di Blog...Ikatlah ilmu dengan menulisnya,,semoga bermanfaat
Go to link Download
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.